It would be great to pick a point in your day to “fork” — to split time into two distinct paths, and consider / test / explore different outcomes. How, for example, would my day be different if I ordered that Falafel spicy instead of regular? My fantasy device would make answering this question easy.
The closest we’ve come so far to building interfaces to time travel are the version control systems used to manage source for big software projects, and the DVR systems common to cable and satellite boxes. So my device — The Time Fork — attempts to make some of these ideas accessible and intuitive. The device assumes that the basic mechanics of time travel, multiple universes, quantum mechanics, etc. are all sorted out.
To keep things simple (accumulation of features is left to subsequent iterations), let’s assume a few things:
You can only maintain a maximum of two time channels simultaneously — e.g. when you fork at, say, 10:00 AM, you’re left with the current instance of existence, call it Channel A, and one new one, which also starts at 10:00 AM, called Channel B.
Time only moves forward in the currently active Channel. If you spend 5 minutes in Channel A, then after 5 minutes of real time, the time code for Channel A would advance 5 minutes, while Channel B would remain stuck in the past.
Forking overwrites and the other time channel. For example, if you fork Channel B at 10:05 AM,
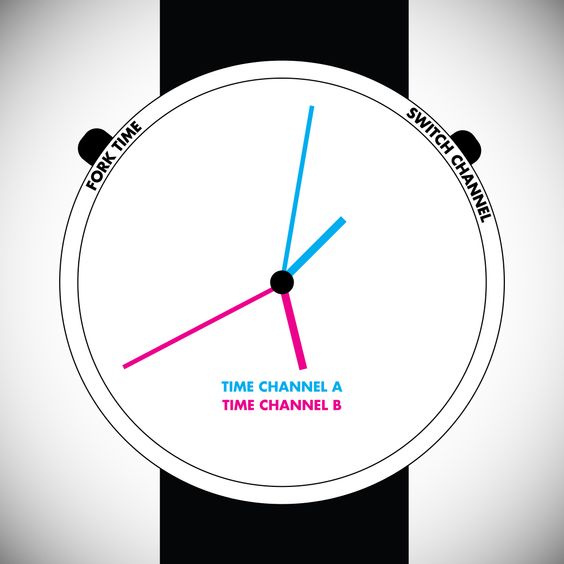
To keep these issues and the irritating paradoxes of time travel as subtle as possible, my design is built around the most familiar of time-management objects: the wrist watch.
The setup is as follows: It looks like a relatively generic wrist watch, but there’s an extra set of hands on the face. The hands are color coded to represent which of the two possible time channels they represent.
Then there are two buttons, “Fork” and “Switch”.
“Switch” toggles the wearer between the two parallel universes. For example, if it’s 10:15 AM in Time Channel A, and 11:00 AM in Time Channel B, hitting the switch button will move the wearer from one channel to the other.
“Fork” overwrites the inactive channel with a new version of the present. For example, if you’re at 10:15 AM in Time Channel A, then pressing fork will set Tim eChannel B to 10:15 AM.
Instead of a push-button, switch might be better served with a rocker or toggle switch, so that it would be immediately evident which of the two channels you’re currently existing in.